
When it comes to getting rid of unnecessary or heavy dependencies we need a handy tool to track them down. Bundle Analyzer turns out to do the job.
Audit your app
Next.js serves your app’s code in chunks, so first thing we must know is which chunks are overwhelmed by unnecessary or heavy dependencies. Lighthouse is a friend of every front-end developer and it’s in-built into Google Chrome’s developer tools.
💡 Always test production build and use incognito mode to prevent extra factors like browser cache modifying the score
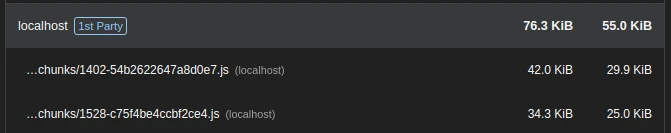
We’re interested in the Reduce unused JavaScript section of the Performance report. It should list all chunks we need to have a closer look at in the next part of the guide.

Set up Bundle Analyzer
It’s time to use Bundle Analyzer. First, add it to your project.
npm i @next/bundle-analyzer
# or
pnpm add @next/bundle-analyzer
# or
yarn add @next/bundle-analyzerModify next.config.js or next.config.ts to configure the tool.
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
});
module.exports = withBundleAnalyzer({
// NextConfig goes here…
});And run the build process with the environment variable to make Bundle Analyzer generate the reports.
ANALYZE=true pnpm build
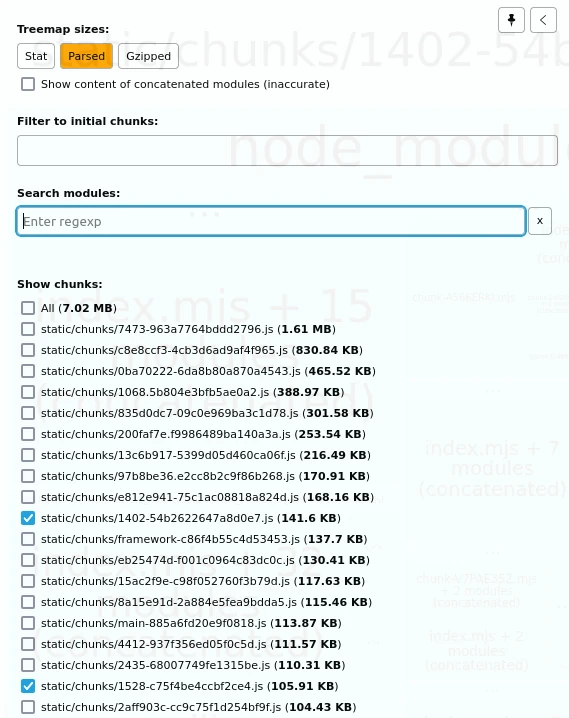
# …or use any other package managerOnce done, the above command will open up three web browser tabs with three reports: nodejs, edge and client. Today we’re interested in the client report. Go there and find chunks pointed out by the Lighthouse report.

Know your enemy
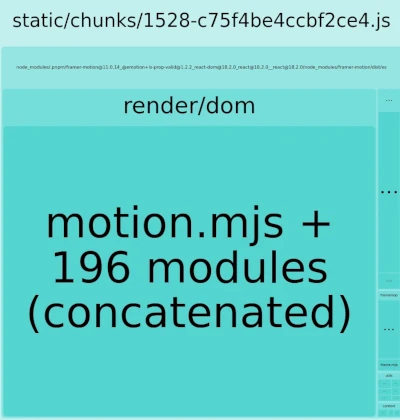
On the right side of your screen you will see a visualised content of selected chunk(s). Bigger squares are more worth getting rid of. See the screenshot - for me the biggest is the Framer Motion animation library. I didn’t even want to use it, but it was loaded anyway by some not-very-well-made UI library. Great opportunity to higher up the performance score!

Be victorious
After removing or replacing unnecessary and/or heavy dependencies, re-run the Lighthouse test. You should see “Reduce unused JavaScript” marked with green dot if you’ve managed to lightweight all heavy chunks. Good job!

- "Running woman" photo by jack atkinson on Unsplash
